
導入したExtensionsと設定で変更してカスタマイズした箇所は以下の通りです
VScode (Visual Studio Code) Extensions
Bracket Pair Colorizer
ES7/ React/ Redix/ GraphQL/ React-Native/ JS-snippers (Javascriptなどのコードのショートカット作成のため)
Prettier Code Formatter
VScode(Visual Studio Code)のセッティング(設定)でカスタマイズした箇所
Format on Save (チェックを入れた)
Prettier: JsxSingle Quote
Prettier: Disable Languages のedit in setting jsonを開いて
{
"editor.fontSize": 26,
"terminal.integrated.fontSize": 26,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"emmet.syntaxProfiles": {
"javascript":"jsx",
"xml": {
"attr_quotes": "single"
}
},
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
を追加しました。
WindowsのGitBashを使うために
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe"
を追加しました。
Visual Studio CodeのIntegrated Terminalのページに詳細が掲載されています。
⇒ Integrated Terminal (Visual Studio Code))
使用している教材と現在の状況
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
Sec1 Introduction
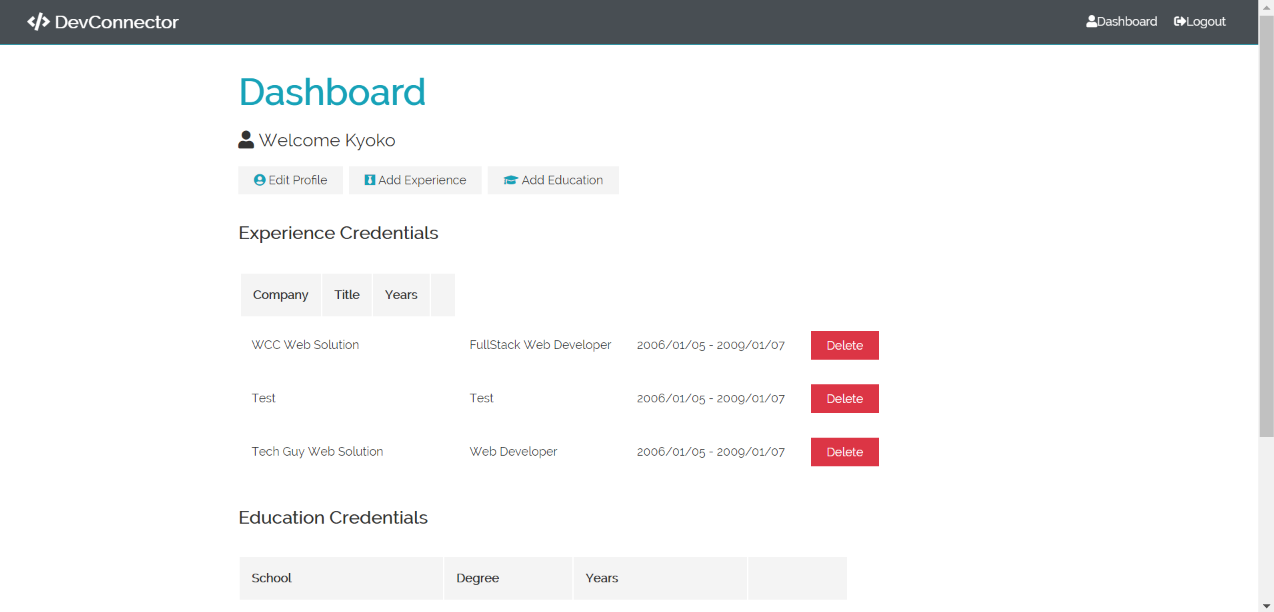
講師が公開しているアプリの完成形(GitHub)はこちら⇒DevConnector 2.0
進捗状況:8%
~本日は休みにしている教材~
Udemy:The Complete Web Developer: Zero to Mastery by Andrei Neagoie
進捗状況: 92%