ここでReactとReduxの基礎を復習したくなり、掌田津耶乃さんの本で再度復習しました。Reduxのdispatch、Reactコンポーネントのstateについて主に見直しをしましたので、定義についてまとめます。
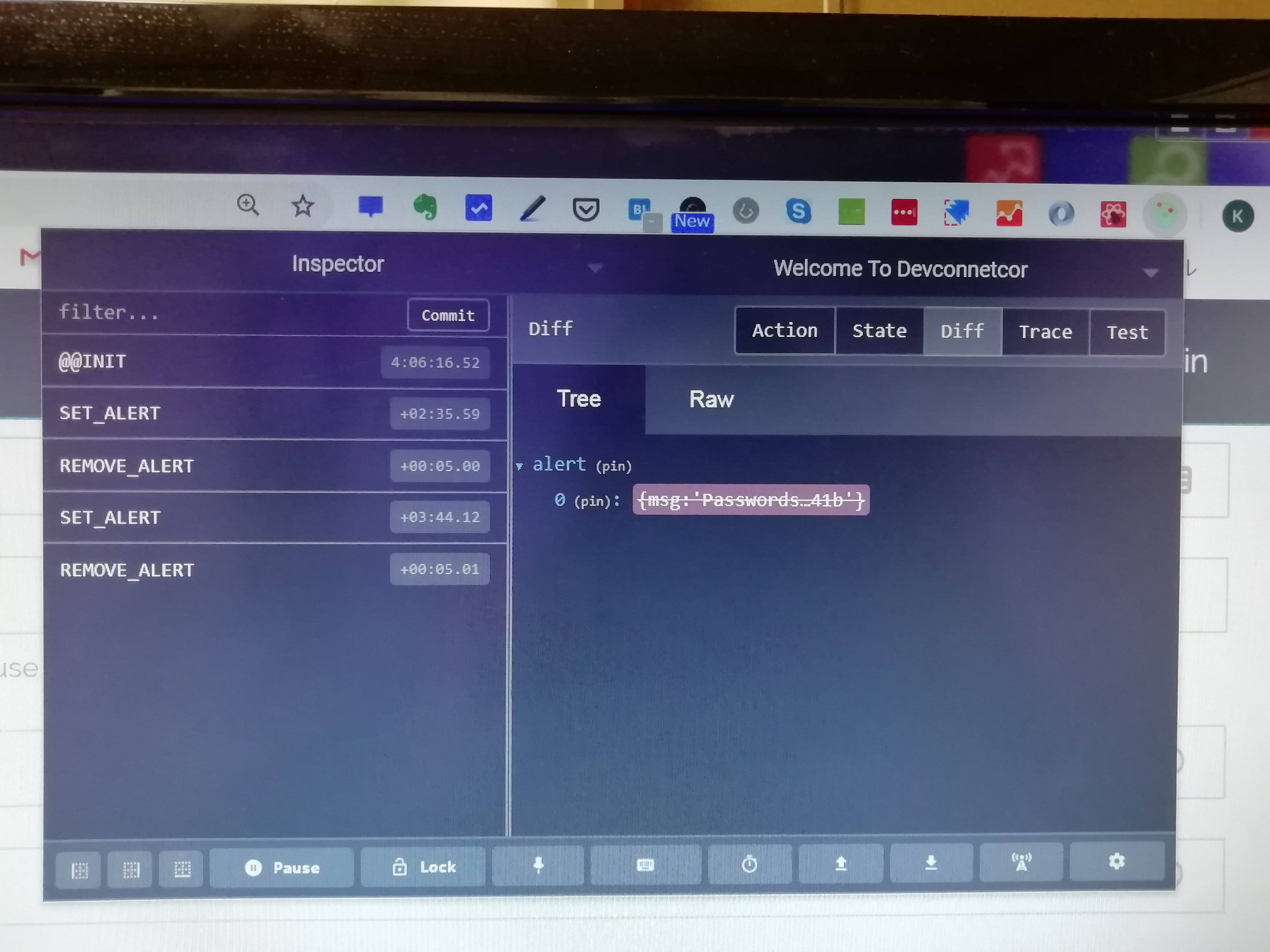
①Reduxのdispatch(ディスパッチ)とは?ストアの変更を行うために大切な働きをする
dispatchとは?のシンプルな答えは、本によると以下のとおりです。
dispatchは、Reduxに「アクション」と呼ばれるものを送る働きをします。dispatchによってアクションが送られると、ストアのレデューサーが呼び出され、そこで必要な処理が実行されるのです。(中略)dispatchによって、レデューサーが実行され、新しいステートがストアに設定されていたのです。ストアの変更は、このようにして行っていたのですね。
React.js&Next.js超入門 掌田津耶乃 秀和システム
アクションを用意してから、dispatchする(dispatchを呼び出す)ことで初めてストア(内のステートの値)の変更が行われるということでした。
dispatchが出てくる度に「そういえば定義ってなんだっけ…」とこの部分を読み返すのは今回で3度目でした!
②Reactのコンポーネントの機能state(ステート)とは?プロパティ・props・ステート(state)の定義
Reduxについて先に書いてしまいましたが、その大元のReactのステートについても復習です。
- プロパティ:クラスに値を保管しておくのに使うもの
- props: コンポーネントの属性をまとめて保管する(read only 値は取り出しのみ)
- ステート(state) :コンポーネントの状態を表す値を保管するためのもの=ステートの値を操作することで、コンポーネントの状態を操作できる(引用元:React.js&Next.js超入門 掌田津耶乃 秀和システム)
この定義を覚えていれば、this.state.○○とthis.props.○○の値が異なる結果になることが理解しやすいと思いました。
この本に掲載されているアプリも是非作成して、ReactとReduxについてさらに理解を深めたいと思っています。
現在使用している教材:本:React.js&Next.js超入門 掌田津耶乃 秀和システム 学習時間2時間
今回は第3章と第4章のReact componentsとReduxの基礎について主に復習しました。学習時間は約2時間。
次回からまたUdemy講座の仕上げ(おまけでついていた講座追加部分)に戻ります。