
作成中アプリの中のusers.jsを完成させるべく、コーディング。
やったことは4つ+1で、①userが存在するかどうかの確認、②ユーザーのavatarをgetする設定 ③パスワードの暗号化の設定 ④JWT (Json Web Tokens)をリターンする、そして最後の+1はJWT(Json Web Tokens)の設定でした。
Javascriptのasync ~ awaitを使う機会が多かったので復習!メリットは非同期処理が簡単に書ける
昨日からasync ~ awaitを使うことが多かったので復習しました。.thenを何度も使わなくても非同期処理が簡単に書けるということですね。
本「JavaScriptコードレシピ集」(技術評論社)で復習しました。
サンプルコードとコンソールの書き起こしなどはこちらです。
⇒82日目②:Javascriptのasync/awaitの使い方について復習【初心者向け】
パスワードの暗号化にはbcryptjsを使用
パスワードの暗号化にはnpm でbcryptjsをインストールしておき、本日はファイル上でコードを書いて設定を行いました。最初は間違えてbcryptをインストールしていたのですが、今回のプロジェクトで使うのはbcryptjsなのでアンインストール&インストールを実行。
POSTMANとMongoDB Atlasを行き来して実際にUser(s)の登録ができているか確認(Git Bashでも確認)
POSTMANとMongoBD Atlasを行き来しながら、POSTMANからPOSTで登録したユーザーが実際にMongoDB Atlasに反映されているか確認しました。
必要ないデータなら、すぐにcollectionsからdropして削除できるのが手軽で良いですね。
それにしても、今日もPOSTMANが何度か重くなりました。POSTMANで検索してみると「POSTMAN 起動 重い」という検索キーワードも出てくるので、みんな感じていることは同じなのかなと思いました。
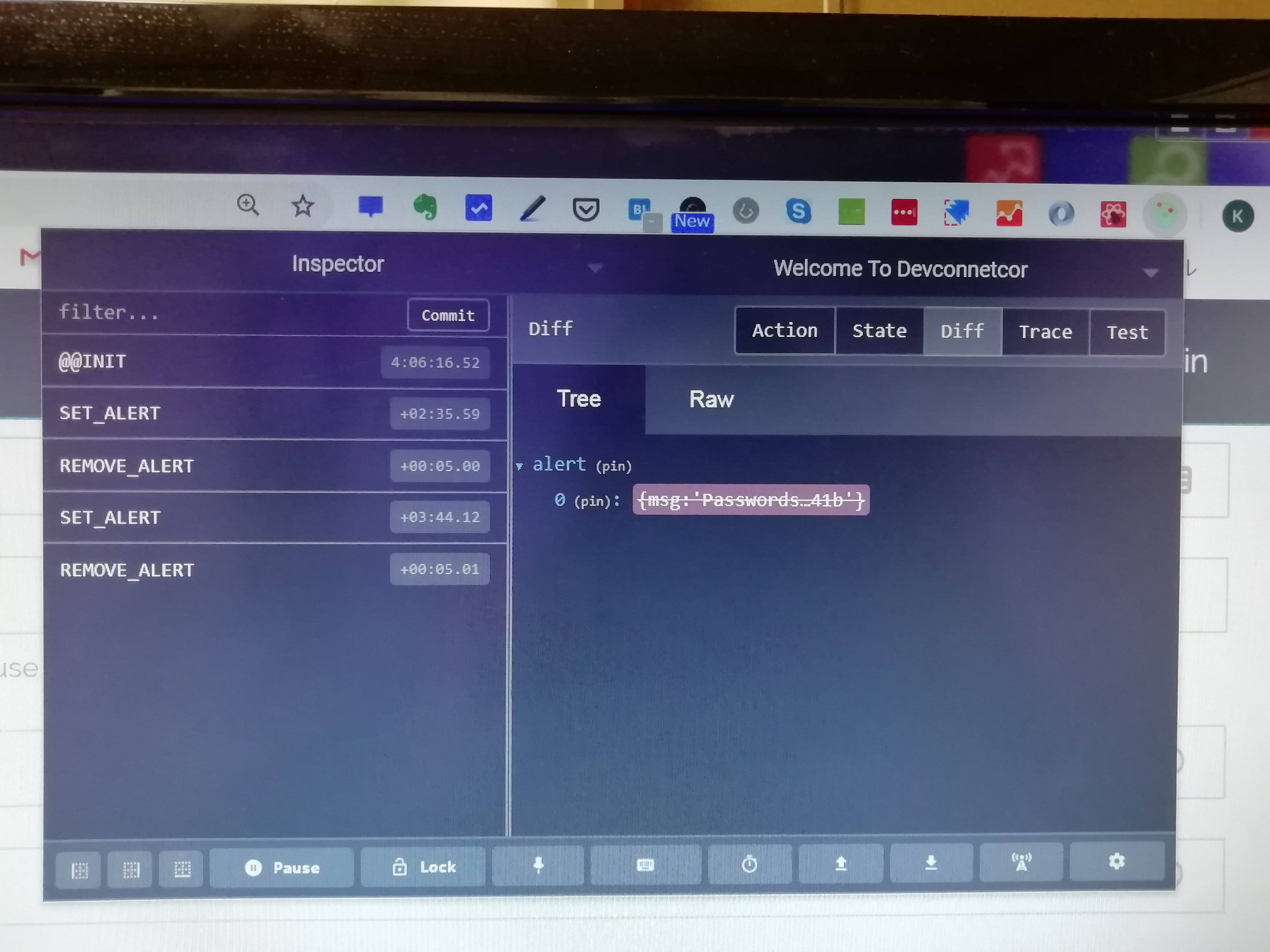
JWTの導入(Json Web Tokens)
JWTについては公式サイトはこちら⇒JWT(公式)
Encoded, Decodedがすぐ確認できるようになっています。
導入方法などについてはGitHubの公式ページに詳しく掲載されています。
⇒JsonWebToken implementation for node.js (GitHub公式)
現在使用している教材と現在の状況:学習時間3.5時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
Sec 3 User API Routes & JWT authentication
-Lec9 Creating The User Model
-Lec10 Request & Body Validation
-lec11 User REgistration
-Lec12 Implementing JWT
進捗状況:16%
学習時間3.5時間
~本日は休みにしている教材~
Udemy:The Complete Web Developer: Zero to Mastery by Andrei Neagoie
進捗状況: 92%