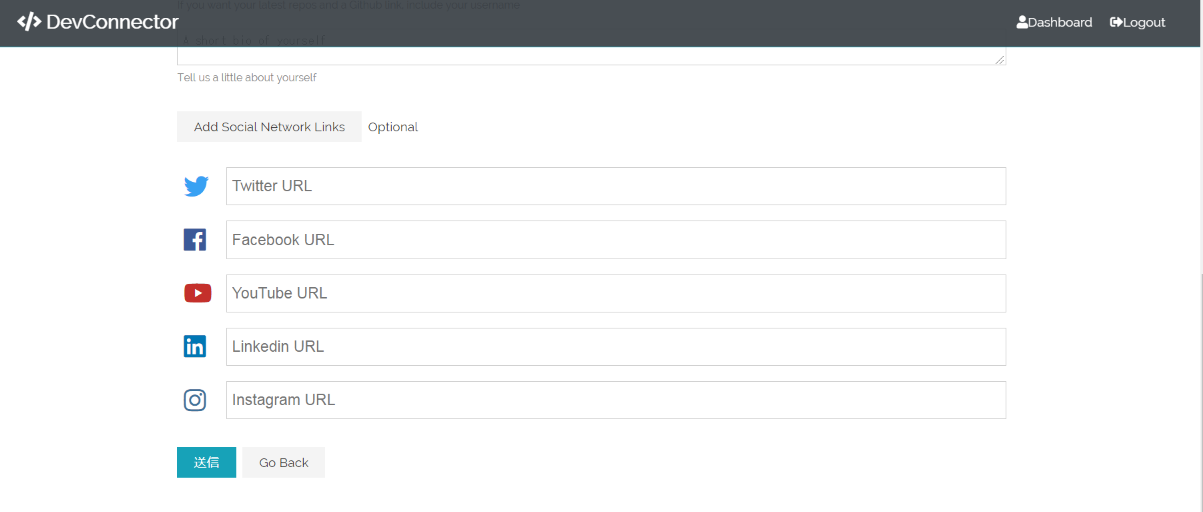
いよいよReduxを使ったRedux reducerとactionのファイル作成に入りました。見慣れないコードが多く出てきて、次回は復習のみとなりそうです。最初のレクチャーでRedux Storeを作成して、Redux devtools extensionを使用できるようにコードを書いたのですが、製作中のWebアプリ(localhostで起動中)でユーザーの登録内容を変更しても全く反映されないので、Redux devtoolsを直すことも次の課題として残りました。
redux-devtools-extensionをインストールしたけどredux-devtoolsでも良いかも?
現在学習しているUdemy講座ではnpmでredux-devtools-extensionsをインストールしたのですが、掌田津耶乃さんの本「React.js & Next.js超入門」(秀和システム)のチャプター4「Reduxで値を管理しよう!」で調べてみると、redux-devtoolsをインストールしていました。
本を参考に、やり方を変えてみようかなとも思っています。
(掌田津耶乃さんの本ではReduxで簡易メモアプリを作成できるようになっています。)
Reduxセクションは進み方が速すぎる?Q&Aで苦戦している人が多いことに気づく
最近は、Udemyの講座で疑問点があればすぐにQ&Aコーナーを見るようにしているのですが、今回のReduxセクションは進み方が速すぎると感じた人が多かったようです。
特にdispatchなどについても説明がないまま進んでいってしまったので、「何か聞き落としたかな?」とも思ったのですが、Q&Aコーナーで「僕はプロのNode開発者だけど、このセクションは進み方が速すぎて、dispatchについては説明もなかったので意味がわからなかった」と書いていた人もいたので、どうやら今回苦戦しているのは私だけではない模様です。
プロでも苦戦中、ということはReduxが初めての私は「うーん」と考え込んで当然だと思いました。
Reduxについては、掌田津耶乃さんの本「React.js & Next.js超入門」で丁寧に説明されているので、本を読んでからもう一度Udemyに戻ってdebug作業をするかもしれません。
現在使用している教材と学習時間:本日の学習時間3.0時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section7: Redux Setup & Alerts
-Lec 37 Creating a Redux Store
-Lec 38 Alert Reducer, Action & Types
-Lec 39 Alert Component & Action Call (本日はここまで。セクション終了&debug中)
進捗状況:54%
学習時間3.0時間
~本日は休みにしている教材~
Udemy:The Complete Web Developer: Zero to Mastery by Andrei Neagoie
進捗状況: 92%