
ユーザーのプロフィール欄に経験と学歴を表示できるようにしました。まずは、client/src/components/profile/Profile.jsに必要な情報をコーディングしてから、ProfileExperience.js とProfileEducation.jsを同じフォルダ内に作成です。
①client/src/components/profile/Profile.jsの変更点と追加点
まず、始めに、これから作成するファイルをインポートします。
import ProfileExperience from "./ProfileExperience"; import ProfileEducation from "./ProfileEducation"; import ProfileGithub from "./ProfileGithub";
ProfileGuthub.jsについては次のレクチャーで作成。本日次のレクチャーまで学習完了したので追記しています。
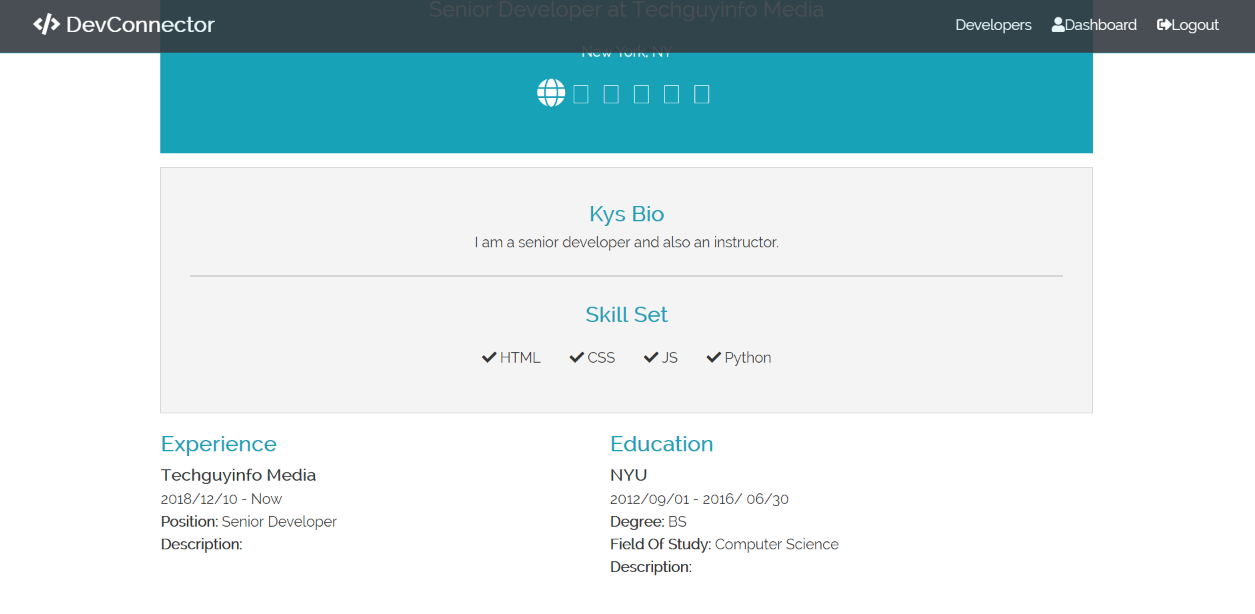
次に、経験(Experience)と学歴(Education)に関する部分をコーディングして追加しました。
<div className='.profile-exp.bg-white.p-2'>
<h2 className='text-primary'>Experience</h2>
{profile.experience.length > 0 ? (
<Fragment>
{profile.experience.map(experience => (
<ProfileExperience
key={experience._id}
experience={experience}
/>
))}
</Fragment>
) : (
<h4>No experience credentials</h4>
)}
</div>
<div className='.profile-edu.bg-white.p-2'>
<h2 className='text-primary'>Education</h2>
{profile.education.length > 0 ? (
<Fragment>
{profile.education.map(education => (
<ProfileEducation
key={education._id}
education={education}
/>
))}
</Fragment>
) : (
<h4>No education credentials</h4>
)}
</div>
{profile.githubusername && (
<ProfileGithub username={profile.githubusername} />
)}
Experienceの値が0以上(何らかが記入されている)なら経験を表示、そうでなければ、No experience credentials(何も経験なし)と表示されるようにしています。
また、Educationについても同様で、ほぼExperienceをEducationに置き換えた仕様になっています。
GitHubのレポジトリー取得&表示は次のレッスンで行うのですが、本日次のレッスンまで学習したので、ユーザーネームを入力するとレポジトリが表示されるようになっています。
②client/src/components/profile/ProfileExperience.js 新しいファイル作成
同じフォルダ内に新しいファイルProfileExperience.jsを作成しました。
import React from "react";
import PropTypes from "prop-types";
import Moment from "react-moment";
const ProfileExperience = ({
experience: { company, title, location, current, to, from, description }
}) => (
<div>
<h3 className='text-dark'>{company}</h3>
<p>
<Moment format='YYYY/MM/DD'>{from}</Moment> -{" "}
{!to ? (
" Now"
) : (
<Moment
format='YYYY/
MM/DD'
>
{to}
</Moment>
)}
</p>
<p>
<strong>Position: </strong> {title}
</p>
<p>
<strong>Description: </strong> {description}
</p>
</div>
);
ProfileExperience.propTypes = {
experience: PropTypes.array.isRequired
};
export default ProfileExperience;
react-momentのMomentを使用して、経験や職歴がいつからいつまでなのか日時表示できるようにしました。また、to(いつまで)のところに日時を入力していない場合はNowと表示されるようになっています。あとは、役職と説明も表示するようになっています。
③client/src/components/profile/ProfileEducation.js 新しいファイル作成
先程作成したProfileExperience.jsをコピペして持ってきて、少々内容を変えたのみのファイルです。Momentを使用したところは同じで、後は学校や学位、説明などが表示されるようになっています。
import React from "react";
import PropTypes from "prop-types";
import Moment from "react-moment";
const ProfileEducation = ({
education: { school, degree, fieldofstudy, current, to, from, description }
}) => (
<div>
<h3 className='text-dark'>{school}</h3>
<p>
<Moment format='YYYY/MM/DD'>{from}</Moment> -{" "}
{!to ? (
" Now"
) : (
<Moment
format='YYYY/
MM/DD'
>
{to}
</Moment>
)}
</p>
<p>
<strong>Degree: </strong> {degree}
</p>
<p>
<strong>Field Of Study: </strong> {fieldofstudy}
</p>
<p>
<strong>Description: </strong> {description}
</p>
</div>
);
ProfileEducation.propTypes = {
education: PropTypes.array.isRequired
};
export default ProfileEducation;
④前回困っていた「EditProfile」ボタンが表示されないエラー解消。いつの間にか表示されるようになっていた(エラーが勝手に解消されていた)
前回のレッスンで「EditProfile」というプロフィール編集ボタンを作成したものが表示されないというエラーに困っていたのですが、今日localhostで画面を見てみたら表示されていました。
エラーが解消された理由は不明なのですが、npmを再起動するとエラーが直ることもあるようなので、その可能性もありそうです。本日はこのエラー解消からやろうと思っていたのですが、何もする必要なしでした。
現在使用している教材と学習時間:本日の学習時間4.0時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section10:Profile Display
-Lec58. Profile Experience & Education Display(このブログ記事に書いた内容)
-Lec59. Displaying Github Repos(本日はここまで完了。次のブログ記事の内容)
進捗状況:82%
学習時間4.0時間
★参考にした本★
「React.js & Next.js超入門」掌田津耶乃 (秀和システム)
Section4-1: Reduxを使ってみよう