
HerokuにデプロイしたWebアプリケーションを公開します。Developers(開発者)同士で使えるSNSで、プロフィールを公開して意見を投稿したり、「いいね(like)」をつけたり、ディスカッションしたりすることができるツールです。
Devconnectorでできること(開発者用SNS)
【完成したWebアプリ】⇒Devconnector
1)ユーザー登録していない状態では、右上のDevelopersのページのみ閲覧可能。登録している開発者一覧とプロフィールを見ることができます。
2)ユーザー登録すると、意見を投稿したり、他人の意見を読んだりすることができます。likeやunlikeをつけたり、意見からディスカッションを広げることもできます。このページPostsは、ユーザー登録した人のみが閲覧可能となっています。
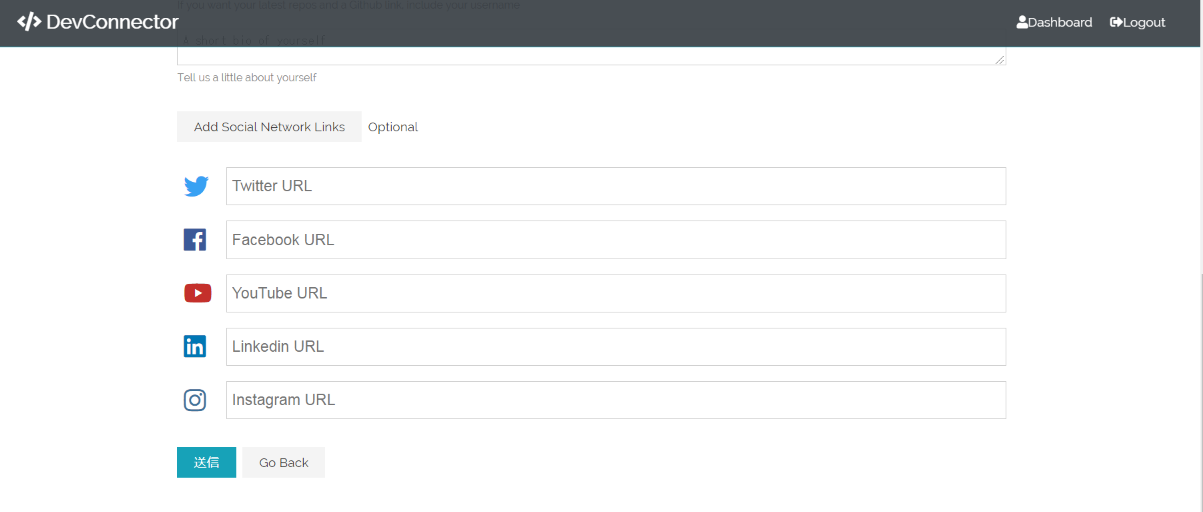
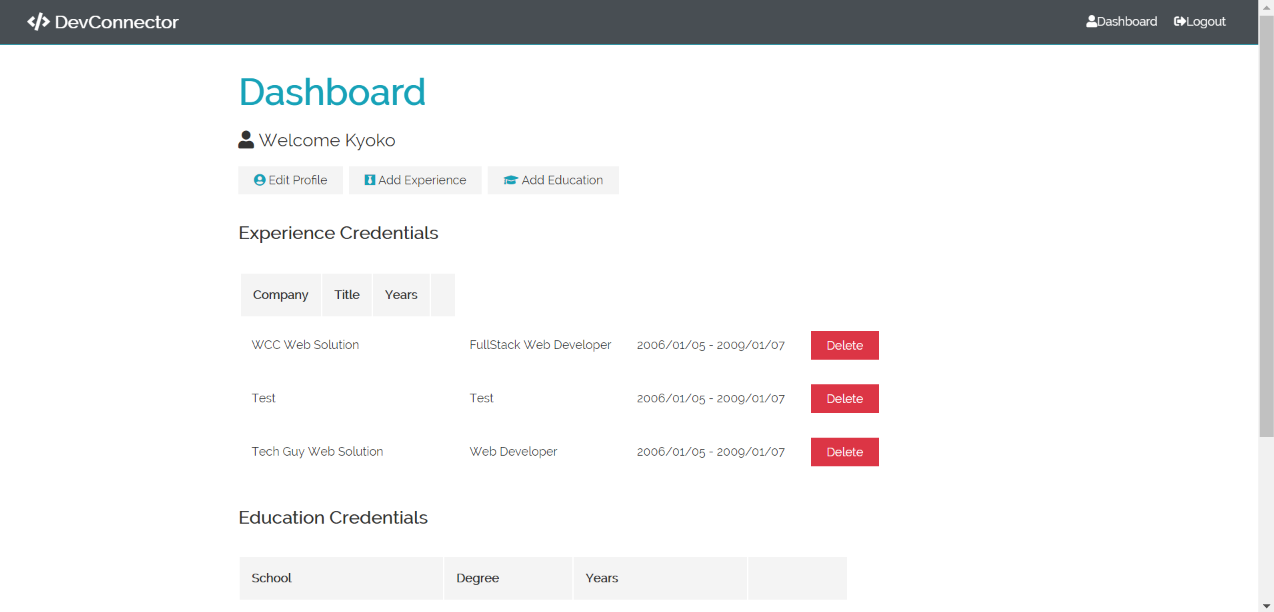
3)登録ユーザーは、プロフィール情報(自分の学歴・経験・SNSなど)を追加・編集・削除することができます。
devconnectorの管理者ができること
MongoDB Atlasを使用してデータベースの管理をすることができます。また、ユーザーのJWTや登録情報の管理を行うことができます。
私がHerokuにデプロイしたdevconnectorのソースコードとはほんの少し違っているのですが、Udemy講師のBrad TraversyがGitHubで公開しているソースコードはこちらです。
⇒devconnector_2.0 (ソースコード Brad Traversy on GitHub)
上記のソースコードの特徴は以下のとおりです。
★修正点がある場合は随時アップデートされている
★元となっているテーマのソースコード(htmlとCSSコード)も公開されている
★2019年5月にUdemy講座の新バージョンが完成したため、2.0と表記されている
現在使用している教材と学習時間:進捗状況100%(完了&復習中)3.5時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
進捗状況:100%(完了&復習)
-MongoDB Atlasでデータ管理の実践
-セキュリティセッティングの確認を行いました。(Network access⇒ IP Whitelist で0.0.0.0/0になっていることを確認)
学習時間:3.5時間
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()