
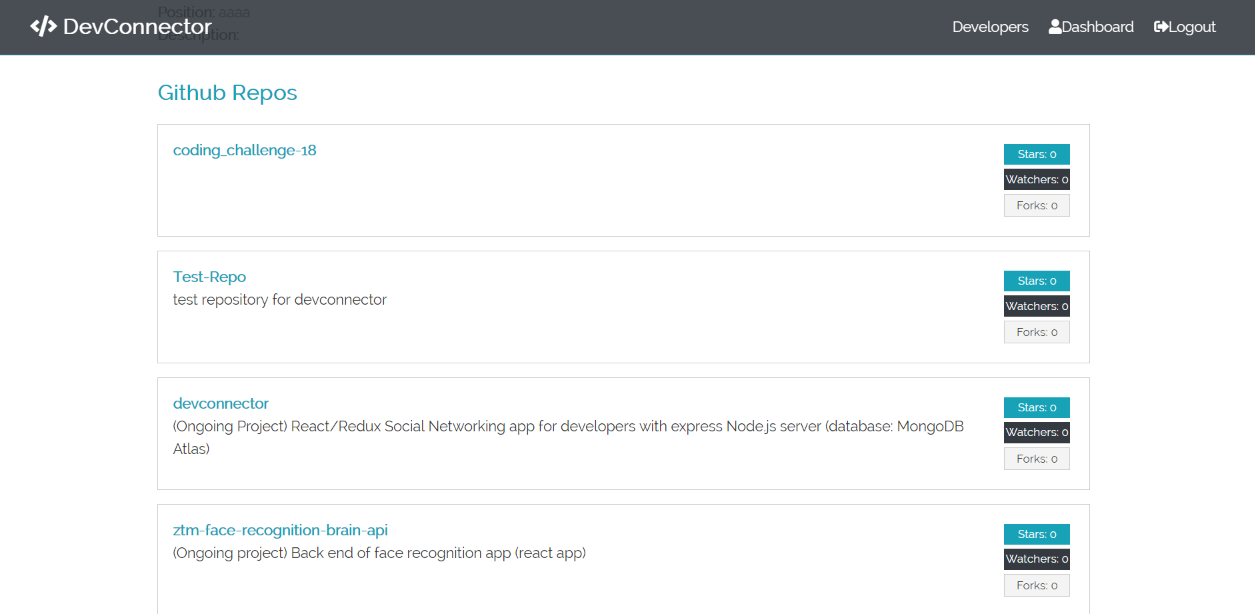
プロフィール画面にGitHubのレポジトリを一覧で表示できるようにしました。具体的には、登録ユーザーがGithubのユーザーネームを入力すれば、一覧でレポジトリの名前と説明欄が表示されるというものです。今回も、新しいファイルProfileGithub.jsを作成しました。
①client/src/components/profile/ProfileGithub.js 新ファイルを作成
今回もReact HooksのuseEffectが大活躍です。そして、登録ユーザーがGitHubのユーザーネームを入力してレポジトリに何もなければスピナーが回ります。レポジトリがある場合は、レポジトリの名前や説明を表示できるようになっており、スターの数、ウォッチャーの数、Forksの数も表示されるようになっています。
(Profile.jsへのimportは前回のレッスンで完了しています。)
import React, { useEffect } from "react";
import PropTypes from "prop-types";
import { connect } from "react-redux";
import Spinner from "../layout/Spinner";
import { getGithubRepos } from "../../actions/profile";
const ProfileGithub = ({ username, getGithubRepos, repos }) => {
useEffect(() => {
getGithubRepos(username);
}, [getGithubRepos]);
return (
<div className='profile-github'>
<h2 className='text-primary my-1'> Github Repos</h2>
{repos === null ? (
<Spinner />
) : (
repos.map(repo => (
<div key={repo.id} className='repo bg-white p-1 my-1'>
<div>
<h4>
<a
href={repo.html_url}
target='_blank'
rel='noopener noreferrer'
>
{repo.name}
</a>
</h4>
<p>{repo.description}</p>
</div>
<div>
<ul>
<li className='badge badge-primary'>
Stars: {repo.stargazers_count}
</li>
<li className='badge badge-dark'>
Watchers: {repo.watchers_count}
</li>
<li className='badge badge-light'>Forks: {repo.forks_count}</li>
</ul>
</div>
</div>
))
)}
</div>
);
};
ProfileGithub.propTypes = {
getGithubRepos: PropTypes.func.isRequired,
repos: PropTypes.array.isRequired,
username: PropTypes.string.isRequired
};
const mapStateToProps = state => ({
repos: state.profile.repos
});
export default connect(
mapStateToProps,
{ getGithubRepos }
)(ProfileGithub);
現在使用している教材と学習時間:本日の学習時間4.0時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section10:Profile Display
-Lec58. Profile Experience & Education Display
-Lec59. Displaying Github Repos(このブログ記事の内容。本日はここまで完了。これでSection10のProfileに関するコーディングは全て完了しました!)
進捗状況:82%
学習時間4.0時間
★参考にした本★
「React.js & Next.js超入門」掌田津耶乃 (秀和システム)
Section4-1: Reduxを使ってみよう