
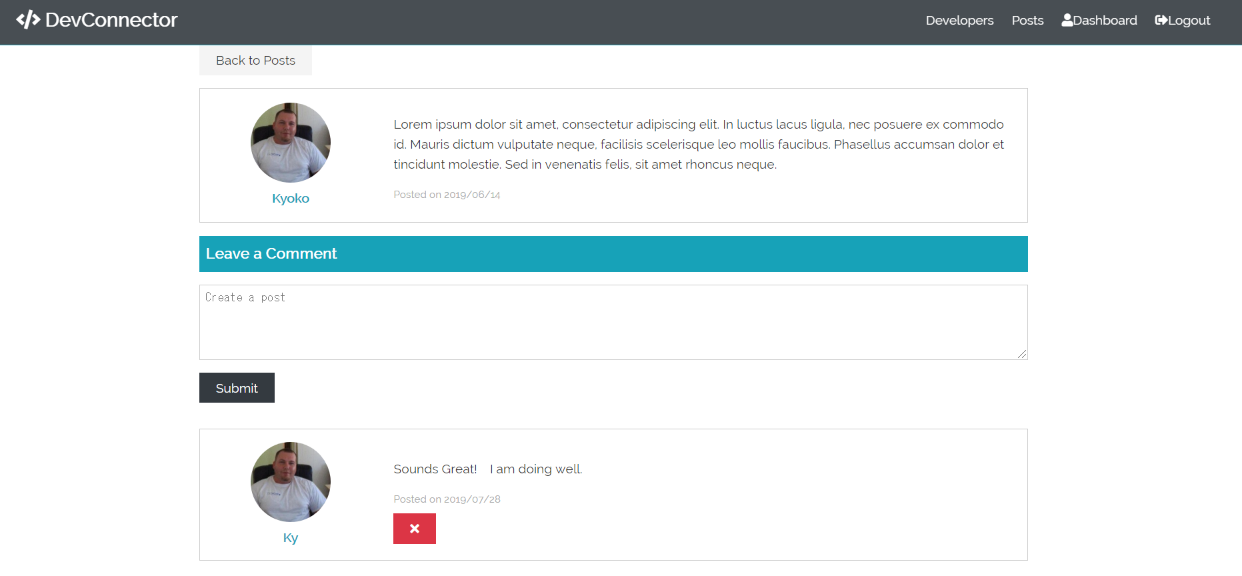
Udemy講座の最後のファイル(CommentItem.js)が完成しました!Posts(投稿)のDiscussionをクリックすれば、新しいコメントをつけたり、コメントした本人であれば削除できるという機能を追加しました。最後にHerokuでのdeploymentの作業手順を視聴して、本日の学習完了です。
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()
①client/src/components/post/Post.jsに、CommentItemについての情報を追加する
まずは、CommentItemについての情報をimportします。(この時点ではCommentItem.jsの作成はまだです。)
import CommentItem from "../post/CommentItem";
次に、Fragment内にCommentItem についての情報を追加していきます。
<div className='comments'>
{post.comments.map(comment => (
<CommentItem key={comment._id} comment={comment} postId={post._id} />
②新規ファイル作成 client/src/components/post
/CommentItem.js
postフォルダ内に、CommentItem.jsファイルを新規作成しました。コメント削除については先日作成したアクションからimportしています。コメントした本人であれば(authenticated)、自分のコメントを削除できるようになっています。
これで、開発者(developer)同士が自由にコメントのやり取りをしてディスカッションができるようになりました。
コメントした日時表示のためにMomentも使用しています。
import React, { Fragment } from "react";
import { Link } from "react-router-dom";
import PropTypes from "prop-types";
import { connect } from "react-redux";
import Moment from "react-moment";
import { deleteComment } from "../../actions/post";
const CommentItem = ({
postId,
comment: { _id, text, name, avatar, user, date },
auth,
deleteComment
}) => (
<div class='post bg-white p-1 my-1'>
<div>
<Link to={`/profile/${user}`}>
<img class='round-img' src={avatar} alt='' />
<h4>{name}</h4>
</Link>
</div>
<div>
<p class='my-1'>{text}</p>
<p class='post-date'>
Posted on <Moment format='YYYY/MM/DD'>{date}</Moment>
</p>
{!auth.loading && user === auth.user._id && (
<button
onClick={e => deleteComment(postId, _id)}
type='button'
className='btn btn-danger'
>
<i className='fas fa-times' />
</button>
)}
</div>
</div>
);
CommentItem.propTypes = {
postId: PropTypes.number.isRequired,
comment: PropTypes.object.isRequired,
auth: PropTypes.object.isRequired,
deleteComment: PropTypes.func.isRequired
};
const mapStateToProps = state => ({
auth: state.auth
});
export default connect(
mapStateToProps,
{ deleteComment }
)(CommentItem);
ここまでで、Udemy講座”Mern Stack Front to End"で作成しているdevconnectorというアプリケーションのファイル作成はすべて完了しました!
③Herokuを使ったdeploy作業すべてを動画で確認!
最後は、Herokuを使用したdeployを行えば公開完了です。今日はHerokuでの作業は行わずに、Heroku導入からdeployまでの動画を視聴して、これからの作業を確認しました。UdemyのQ&Aを読んでいるとこの部分でエラーになった人も多いようだったので慎重に作業するため、どのファイルを事前に修正しておくか、など作業内容の確認で本日の学習は終了です。
動画視聴で言うと講座の100%が完了しました!でも、実際にHeroku部分は行っていないため、作業の進捗状況は93%です。
現在使用している教材と学習時間:109日目~112日目の学習時間3.0時間:進捗状況93%
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section11:Posts & Comments (テキストを投稿したり、その投稿にコメントをつけられる機能をつける)
67. Comment Display & Delete (本日のブログ内容。ファイル作成のコーディングは完了。)
★Section12: Prepare & Deploy
68. Install Heroku CLI (視聴完了・Herokuのインストールについて)
69. Prepare For Deployment (視聴完了・Server.jsの修正などdeployする前の準備について)
70. Deploy To Heroku (視聴完了・実際にHerokuにdeployする手順)
★Section13:Issues, Added Features, etc (この講座の完成後に追加されたレクチャー)
71. About This Section (読了)
72. Not Found Page & Theme Workaround (視聴完了・好みによって”Not Found This Page"を作成するかどうか、する場合のファイル作成&変更方法。私の場合は、Herokuの作業をする前にNot Found This Page機能も作成しておこうとおもいますので、このレクチャーを先に作業することになりそうです。)
進捗状況:92% (視聴は100%完了!)
学習時間3.0時
【私も学習中のUdemy講座の公式HPはこちら】⇒世界最大級のオンライン学習サイトUdemy![]()