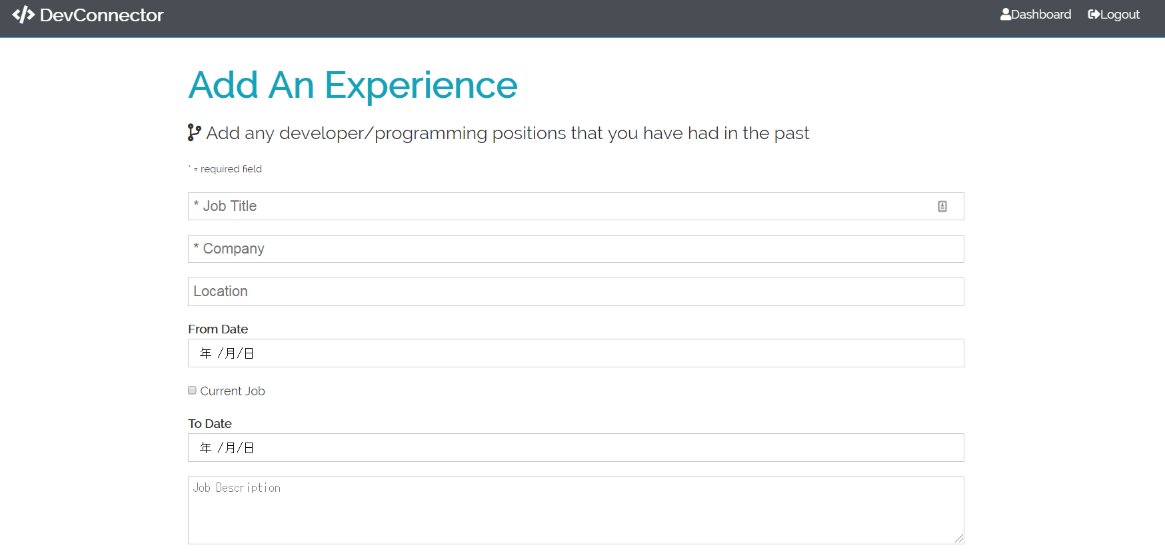
プログラミング学習の習慣をつけるため、100日間チャレンジ(#100daysofcode, #100daysofcoding)を行い、無事完了しました!100日目はまだWebアプリケーションの作成中だったため、作成完了の本日(120日目)まで続けました。
これからは、JavascriptやReact、Reduxなどについてさらに理解を深めるために、Udemyで次の講座"React-The Complete Guide(incl Hooks, React Router, Redux)を進めます。(昨日より学習スタートしています。)
次の目標は以下のとおりです。
①React Hooksを深く理解すること
②Javascriptの復習を行うこと
③Gitを理解すること
④新しいプロジェクトを完成させること
新しくスタートしたReact-The Complete GuideはJSの文法やReactの基礎の復習から、React Hooksの新機能まで網羅されていて、新しいプロジェクトまで完成させられそうで、とても楽しみです。
というわけで、これからもブログは続きます。これからは、学習内容をまとめていく予定です。
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()