今回受講したUdemy講座の感想をまとめたいと思います。結果としては、自分のレベルに丁度合っていて、知りたい知識をしっかり得ることができたのでとても良いチョイスだったと思います。
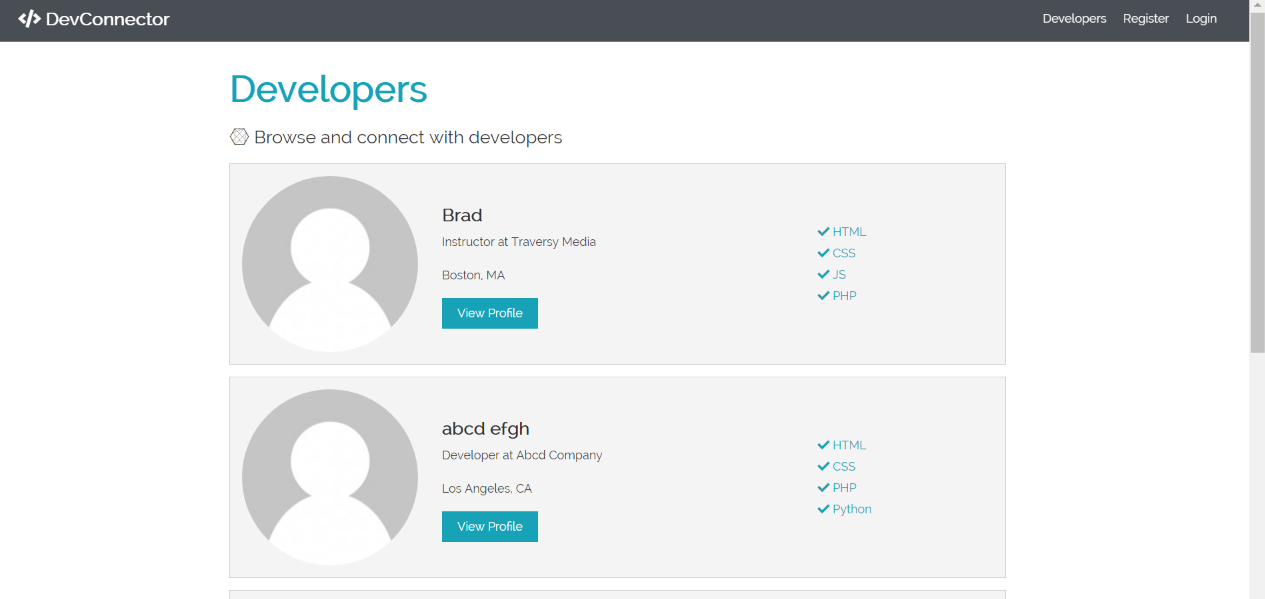
Node.js, Epress, React, Redux & MongoDB, Herokuへのデプロイまで、バックエンドからフロントエンドまで幅広く学習できた上に、アプリを完成させてデプロイまで完了できたので大満足です。
ここからは、私が今回の講座を選択した理由と、自分に合った講座の選び方についてまとめますので、Udemy自体の口コミや評価が気になる方にも参考になれば嬉しいです。
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()
Mern Stack Front to Back: Full Stack React, Redux & Node.jsを受講した5つの理由
まずは、この講座を受講した理由についてですが、私の場合以下の5つがポイントとなりました
1)React経験者向けの中級講座(自分のレベルにあったもの)を探していた
2)Udemyでのレビューでの評価が良かった&レビュー数が多い
3)講師のことをあらかじめYouTubeで知っていて、YouTude動画がわかりやすかったので、Udemyでの講座も理解しやすそうだと思った
4)Windowsユーザーにもわかりやすく説明する講師であることを知っていた
5)Webアプリを完成させてHerokuでデプロイまでできる講座を探していた
★私はWindowsユーザーなのですが、今はMacBook Proを使っている講師が多いので、Macユーザー以外=Windowsユーザーにもわかりやすい説明をしているかどうか(4番目の理由)というのが、とても大きなポイントでした。
今回受講した講座の講師Brad Traversyの場合、YouTubeにも基礎講座を無料で沢山アップしていて、私もその動画で学習したことがありました。その時に、とても理解しやすかったのでUdemyでも受講したいと思ったのも大きなきっかけです。
レビューの数や内容、受講生の登録数もチェックしてから受講することを決めました。疑問に思ったことはQ&Aを読めば解決しやすいことにも受講途中で気づいたので、Q&Aをよく読むようになり、学習が進めやすくなりました。
Udemyで自分に合った講座を選ぶための5つのポイント
1)まずチェックしたいのが、自分のレベルに合っている講座かどうか、ということです。コースをクリックすると画面の一番下に「受講における必要条件」が書いてありますので、そこを読むと、あらかじめ必要とされている知識がわかります。
初心者向けの場合もそのように記載されているので、安心です。
2)次にコース内容の確認(目次の閲覧)をして、知りたい知識が網羅されているかどうかチェックすることがおすすめです。
3)Udemyの場合、講座の最初の部分の動画視聴は無料ですので、自分に合うかどうか、あらかじめチェックすることができると思います。(講師の話し方や講座の進め方など)
4)講座の長さ(時間)にも注目したいところです。講師と一緒にコーディングしながらアプリなどを完成させていく講座の場合、講座時間の5倍(4~6倍)ぐらいの学習時間を見積もっておくと良いと思います。
5)一度購入したコースについては受講期限はありませんので、自分の好きな時間に好きなだけ学習することができます。講座が終了した後も何度も見直すことができますし、講師が追加情報やレクチャーをアップした場合も、無料で最新情報を視聴することができます。
(追加のレクチャーがアップされた場合は、講師からお知らせメールが届きますので要チェックです。)
5)万が一「この講座は自分に合わないかも」と思った場合は、購入してから30日以内なら全額返金されますのでこの点でも安心です。
というわけで、私の場合、少しでも気になる講座があればとりあえず買っておくことにしています。時々セールをしていて安くなるので、セール期間に購入することがおすすめです。
プログラミングスクールに通えない人にとって最適なのがオンラインスクールで学ぶこと
プログラミングを学習するにあたって、まず考えるのがプログラミングスクールに通うことだと思います。私も通える範囲のプログラミングスクールに講座内容と費用を問い合わせてみました。
私の場合、今年はJavascriptメインに学ぶつもりでしたので、近隣のスクールで教えている講座内容(主にJavaやWebデザイン)とは違うことがわかり、2016年から学習しかけていたUdemyに戻ってきました。
Q&Aで質問や回答を読むこともできますし、講師によってはdiscordに大きなコミュニティを持っていて24時間誰かが回答してくれたりもしますので、マイペースで学習を続けやすいと思います。
Q&Aコーナーで質問に答えてくれるアシスタントがいる講座も多いので助かります。また、自分で質問してみたり、他の人の質問に回答してみたりするのもとても勉強になるのでおすすめです。
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()