Webアプリが完成したところで、Heroku CLIをインストールして導入、WebアプリをHerokuにデプロイしました!UdemyのQ&Aでデプロイに失敗したというコメントが相次いでいたので、私も苦戦する予想をしていたのですが、案の定色々と苦戦することになり、2.5時間かけてデプロイまでたどり着くことができました。
package.jsonに足りなかった情報があったことと、gitのコマンドで色々と試しすぎたことが原因で解決まで時間がかかってしまったので、はまってしまったところや解決方法を記録してまとめたいと思います。
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()
①Herokuの導入:Heroku CLIをインストールする
Herokuを導入するにあたって、Herokuへの会員登録(無料)と、GitBashを用意しておくことが大切。そして、Herokuの無料会員がデプロイできるプロジェクトは5つとのこと。
Heroku CLIをインストールする場合は、The Heroku CLIにアクセスします。
macOSを使っているならそのまま「Download the installer」でインストールOK。
Windowsの場合は、「64-bit installer」と「32-bit installer」がありますが、私の場合は、「64-bit installer」を選択しました。
Ubuntu 16+ は私は利用したことがないのですが、ターミナルにコマンドを書くことで導入できるようです。
$sudo snap install --classic heroku
②HerokuをインストールしたらGitBashでログインする
Heroku CLIのインストール、会員登録が済んだら、GitBashへ移動。
heroku --version
と入力してHerokuのバージョン確認をしていると、バージョン情報と共に、heroku loginと表示されるので、Enterキーを押します。そこで、Herokuへのログインは完了です。
③Herokuへのデプロイへの流れと手順(git commandsの書き方)まとめ
GitBashへ書くコマンドは以下のとおりです。(既にローカルレポジトリを作成している場合はこの限りではありません。)
git init git add . git status (任意:現在のstatusを確認したい場合のみ) git commit -m 'Prepared for deployment' heroku git:remote -a Heroku側で作成したアプリの名前 git push heroku master
私の場合、最後のgit push heroku masterでnodeのエラーが出てしまいました。
④Herokuへのデプロイでnodeエラーが出てしまった場合の解決方法=package.jsonにnodeのバージョンを指定する(engine使用)
Heroku公式サイトにHeroku Node.js Supportというページがあり、package.json上に"engines"を使ってnodeのバージョンを指定すれば解決できると記載されています。
上記ページの”Specifying a Node.js Version"というコーナーに詳しく記載されています。それでは、解決手順です。
手順①:今回は、nodeのエラーが出たので、まずはnodeとnpmのバージョンの確認をしました。確認方法はGitBashに以下の通りコマンドを書きます。
node --version npm -v
nodeとnpmのバージョンが表示されたら、その情報をpackage.jsonに追加します。
手順②:以下はpackage.jsonへのengine追加例で、先程のHeroku公式サイトからの引用です。(npm部分のみ私が書き足しました。)
{
”name": "myapp",
"description": " a really cool app",
"version": "1.0.0",
"engines": {
"node": "10.3.0",
"npm": "6.4.1"
}
}
Heroku公式サイトによると、npm情報まで追加しなくても良いようです。私が受講しているUdemy講座の受講者ではnodeとnpmの情報両方を追加している人が複数いましたので、私の場合は両方追加しました。
これで、nodeエラーは解消されました。
⑤Gitコマンドの試しすぎに注意:いくつかファイルを削除してしまい一つ一つ追加することになる
nodeエラーが解決した後、またHerokuへのpushを試みたのですが上手くいかず、今度は見たことのないエラーが出てきました。
StackOverflowで検索してコマンドを色々試しているうちに、レポジトリからファイルとフォルダをいくつか削除してしまい、ファイルがない(missing)状態という新たなエラーになってしまいました。
そこで、
git add .
で削除したファイルとフォルダを全て追加しようとしたのですが上手く元に戻らなかったので、削除してしまったファイルを一つずつ(フォルダの場合はフォルダを)addし直しました。
git add ファイル名(またはフォルダ名)
これで問題解決です。
全てのファイルが揃っているかどうかは、
git status
で、何度か確認しました。
StackOverflowで解決を試みるのは良い方法ですが、すぐにコマンドを打ってみるより、複数の解決方法を検討してから慎重に解決した方が良いと学びました。
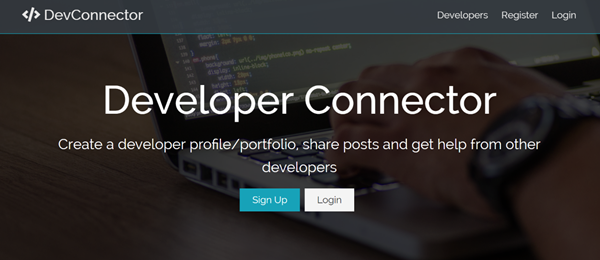
⑥遂にHerokuへのデプロイ成功!https://git.heroku.com/自分のアプリ名.git でアプリの表示と動作確認
最後にもう一度pushしてHerokuへのデプロイが成功しました!
git push heroku master
Herokuから指定されたhttps://git.heroku.com/自分のアプリ名.gitで確認するとアプリが表示されていました!問題なく動作したのでホッとしました。
これで、現在取り組んでいるUdemy講座は全て完了しました。次回はこの講座を受講した感想について書いてみたいと思います。
現在使用している教材と学習時間:117日目の学習時間2.5時間:進捗状況100%(完了!)
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section12:Prepare & Deploy
68: Install Heroku CLI
70: Deploy To Heroku
(最後のSection13は予め完了)
進捗状況:100%(完了!)
学習時間:2.5時間
【私も学習中のUdemy講座の公式HPはこちら⇒】世界最大級のオンライン学習サイトUdemy![]()