
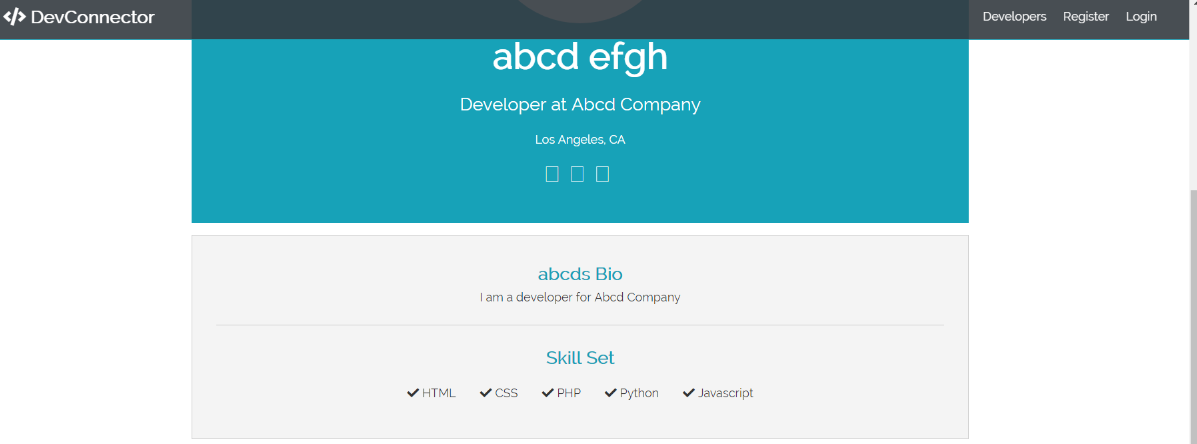
プロフィール欄により詳細な情報を表示できるよう、componentsを2つ作成しました。具体的には、プロフィールトップにアバター・会社名(あれば)・場所・HP・SNS等の情報が表示するProfileTop.jsの作成と、bio(自己紹介)やスキル(使用できる言語)を表示するProfileAbout.jsの作成です。
こちらはエラーなしで進めることができました。
①新ファイル作成 client/src/components/profile/ProfileTop.js プロフィールトップにアバター・会社名(あれば)・場所・HP・SNS等の情報が表示用
import React from "react";
import PropTypes from "prop-types";
const ProfileTop = ({
profile: {
status,
company,
location,
website,
social,
user: { name, avatar }
}
}) => {
return (
<div class='profile-top bg-primary p-2'>
<img class='round-img my-1' src={avatar} alt='' />
<h1 class='large'>{name}</h1>
<p class='lead'>
{status} {company && <span> at {company}</span>}
</p>
<p>{location && <span>{location}</span>}</p>
<div class='icons my-1'>
{website && (
<a href={website} target='_blank' rel='noopener noreferrer'>
<i class='fas fa-globe fa-2x' />
</a>
)}
{social && social.twitter && (
<a href={social.twitter} target='_blank' rel='noopener noreferrer'>
<i class='fas fa-twitter fa-2x' />
</a>
)}
{social && social.facebook && (
<a href={social.facebook} target='_blank' rel='noopener noreferrer'>
<i class='fas fa-facebook fa-2x' />
</a>
)}
{social && social.linkedin && (
<a href={social.linkedin} target='_blank' rel='noopener noreferrer'>
<i class='fas fa-linkedin fa-2x' />
</a>
)}
{social && social.youtube && (
<a href={social.youtube} target='_blank' rel='noopener noreferrer'>
<i class='fas fa-youtube fa-2x' />
</a>
)}
{social && social.instagram && (
<a href={social.instagram} target='_blank' rel='noopener noreferrer'>
<i class='fas fa-instagram fa-2x' />
</a>
)}
</div>
</div>
);
};
ProfileTop.propTypes = {
profile: PropTypes.object.isRequired
};
export default ProfileTop;
②新ファイル作成 client/src/components/profile/ProfileAbout.js Bioとスキルセット表示用
ここで面白いと思ったのがファーストネーム(下の名前)のみを表示させる時のコーディングです。
具体的には、{name.trim().split(" ")[0]}s Bioと書けば、名前を配列と考えてスペースで区切られている前部分0がファーストネーム、1をラストネーム(名字)と捉えることができて、trimとsplitを使えばファーストネームのみの取り出しが可能だということです。
例えばJohn Doeという名前なら、Johns Bioという風にファーストネームのみ切り出すことが可能です。1にすればラストネームのみの切り出しとなります。
import React, { Fragment } from "react";
import PropTypes from "prop-types";
const ProfileAbout = ({
profile: {
bio,
skills,
user: { name }
}
}) => (
<div class='profile-about bg-light p-2'>
{bio && (
<Fragment>
<h2 class='text-primary'>{name.trim().split(" ")[0]}s Bio</h2>
<p>{bio}</p>
<div class='line' />
</Fragment>
)}
<h2 class='text-primary'>Skill Set</h2>
<div class='skills'>
{skills.map((skill, index) => (
<div key={index} className='p-1'>
<i className='fas fa-check' /> {skill}
</div>
))}
</div>
</div>
);
ProfileAbout.propTypes = {};
export default ProfileAbout;
③本日最初に作成したcomponents/profile/Profile.jsにProfileTopとProfileAbout componentsは既に組み込まれているので表示OK
一つ前のブログ記事(107日目①)に書いたように、本日作成したProfile.jsに、ProfileTopとProfileAboutのcomponentsは既に組み込まれているので表示OKでした。
具体的にはFragment内のこの部分です。
<ProfileTop profile={profile} />
<ProfileAbout profile={profile} />
現在使用している教材と学習時間:本日の学習時間3.0時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section10:Profile Display
-Lec 56. Starting On The Profile (一つ前のブログ記事の内容。Edit Profileについては後日修正予定)
-Lec 57. ProfileTop & ProfileAbout Components (このブログ記事の内容。本日はここまで完了!)
進捗状況:80%
学習時間3.0時間
★参考にした本★
「React.js & Next.js超入門」掌田津耶乃 (秀和システム)
Section4-1: Reduxを使ってみよう