新しいセクション(Section 10)に移り、プロフィールのactions & reducerのコーディングをしたところまでは良かったのですが、登録したユーザー(developers=開発者)のプロフィールを表示させるためのDevelopersというページを制作していたところ、どこかでおかしくなり、アプリがクラッシュしてしまいました。
明日もう一度Udemyの講座を見直して、どの部分でおかしくなったのか、詳細をチェック&debugしたいと思います。
今回新しく、components/profiles/Profile.jsと、components/profiles/ProfileItem.jsというフォルダ&ファイルを作成したので、このどちらかでコーディングを間違えていると思います。
スッキリしない学習日となってしまいました。次回上手くdebugできるよう期待です。
現在使用している教材と学習時間:本日の学習時間2.5時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
★Section10:Profile Display
-Lec 53 Finish Profile Actions & Reducer(この部分は上手く出来上がりOK)
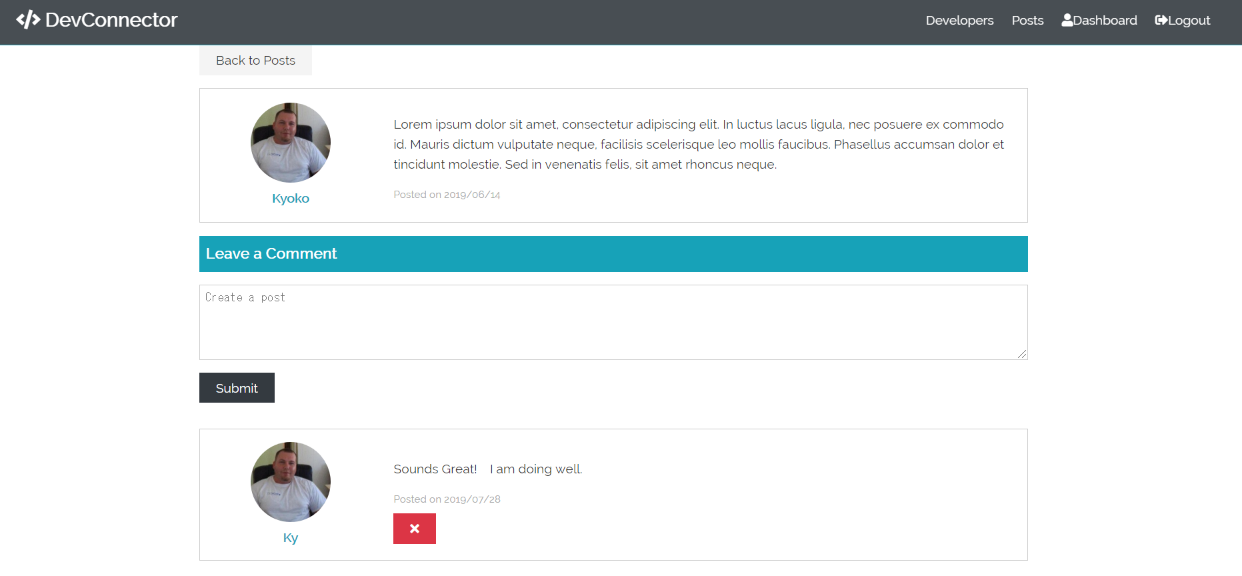
-Lec54 Display Profiles (開発者=developersのプロフィールを表示するページの作成。ここでクラッシュ)
-Lec 55 Addressing The Console Warnings (ここまでの講座でエラーが出ている箇所を修正。ここはOK)
進捗状況:76%
学習時間2.5時間
~本日は休みにしている教材~
Udemy:The Complete Web Developer: Zero to Mastery by Andrei Neagoie
進捗状況: 92%
★参考にした本★
「React.js & Next.js超入門」掌田津耶乃 (秀和システム)
Section4-1: Reduxを使ってみよう