前回、localhostでフロントエンドとバックエンドを繋ごうとしていたのですが、同じポート番号(localhost:3000)であることから上手く作動しませんでした。
Udemyの講師の画面では、Gitに"would you like to run the app on another port instead?"という質問事項が出てきてそれに"y"(yes)と答えると、ポート3001が自動で作成されてフロントエンドはlocalhost:3000で作動するようになっていました。
私の場合、その質問が出てこない…ということで、前回はそこでストップしてしまいました。
今回はstackoverflowで検索してみたところ、同じような問題で困っている人がいて解決方法を発見!
それは、Windowsの場合は、package.jsonに数行書き加えるだけ。
"Start" "set PORT = 3005 && react-scripts start"
です。
LinuxやMacOS、ubuntu等では書き方が少し異なるのでstackoverflowのこちらの質問と回答をご覧ください。
How to specify a port to run a create-react-app based project?
7万3000pvもあるので、みんな同じことで困っている模様。
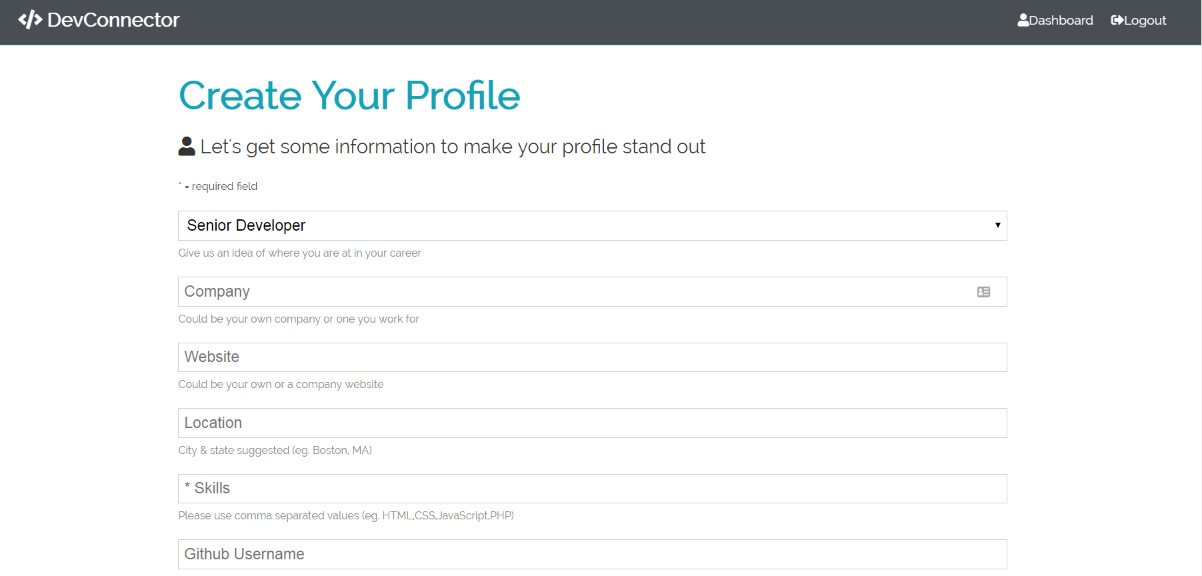
今回は、フロントエンドでlocalhost:3005、バックエンドでlocalhost:3000を使うということで双方のコミュニケーションが可能になりました。良かった!
これで、npm startのみで、フロントエンドのファイルもバックエンドのファイルも動作します。
使用している教材と現時点での状態
Udemy:The Complete Web Developer: Zero to Mastery
Andrei Neagoie
Section 25 Lecture 255-261 (85%完了)
作業時間:5時間
次回の課題
Lecture 259 User Profile Updateのところで、Rank.jsが上手く動作しない理由を探る。ということで、次回もまたdebugからのスタートとなりそうです。