
バックエンドが完成した後は、フロントエンド部分を作成していきます。まずは、React appのセットアップ・Npmパッケージのインストール・フロントエンドとバックエンドの同時起動の準備を行いました。
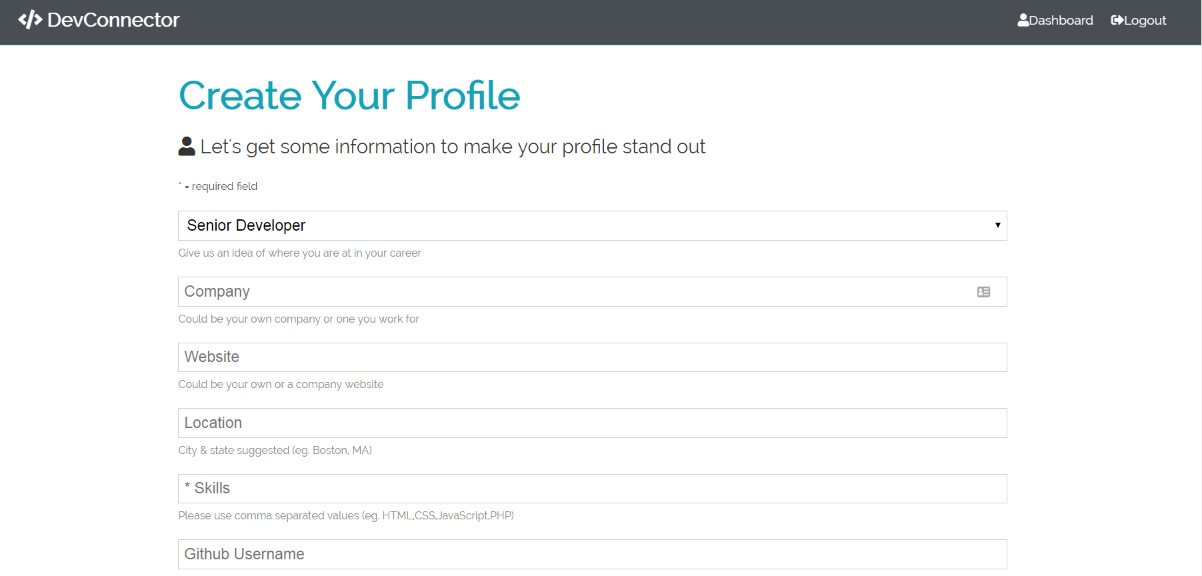
この講座で使用するUI/テーマのデザインは是非自分で作ってみたかったのですが、すでにhtml/cssファイルは準備されていました。この講座ではバックエンド・フロントエンド・React & Reduxに集中するということだそうです。
Udemy講座で仕上がるUI/テーマデザインを自作したい場合はYouTube動画4本で最初から制作することもできる
私にとって朗報だったのが、既に出来上がっていたUI/テーマはYouTubeのチュートリアル動画を見ながら自作できるということでした。今回は、準備されていたhtml/cssファイルを使ってまずは講座を進める予定ですが、終了したら戻ってこようと思います。
タイトルは”Social Networking Theme with Sass" でpart1~4まであるそうです。
clientファイルを新たに作成&React App作成&フロントエンドとバックエンドを同時起動させる
現在制作しているdevconnectorに、clientというファイルを新たに作成してReact appとして動作するようGit Bashから
npx create-react-app clientを行いました。
その後沢山のnpmパッケージをインストール。フロントエンドとバックエンドが同時に動くように、package.jsonも少々書き換えました。
元々あったdevconnector/package.jsonに
"scripts": {"client": "npm start --prefix client",
"dev": "concurrently \"npm run server\" \"npm run client\""}"proxy": "http://localhost:5000"
}
と書き加えました。Git Bashでnpm run devと書けば、フロントエンドとバックエンド両方同時にlocalhost:5000で起動するところまで確認しました。 次回も、もう少しReactとフロントエンドの準備の続きをすることになりそうです。
現在使用している教材と学習時間:本日の学習時間2.5時間
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
Section5: Post API Routes
-Lec28 Add & Remove Comment Routes (前回の記事の内容)
Section6: Getting Started With React & the Frontend (この記事の内容)
-Lec29 A Look At The UI / Theme
-Lec30 Link To Theme Building Series On YouTube
-Lec 31 React & Concurrently Setup(本日はここまで完了)
進捗状況:43%
学習時間2.5時間
~本日は休みにしている教材~
Udemy:The Complete Web Developer: Zero to Mastery by Andrei Neagoie
進捗状況: 92%