今回からSection4をスタートし、ProfileのAPI Routesを完成させることになりました。まずは、modelsというフォルダにprofile.jsを作成、routes/api/profile.jsにも書き加えていきます。
ユーザーprofileに必要なデータの種類をコーディングする
ユーザーprofileに必要なデータの種類(例えばcompany, website, locationなどなど)をひたすらコーディングしました。
前回(83日目)でユーザーのtoken(Json web tokens)を取得できるようになったので、今回もPOSTMANとMongoDB Atlasを行き来しながら確認です。
console.logも何度か使って、どこまで正しくコーディングできているか確認しました。
今回もPOSTMANの起動が重くて、パソコン自体を再起動。たまに軽い時もあるのですが、ご機嫌次第というかんじです。次回からは、パソコンを起動した時点でgit bashでlocalhostに接続⇒POSTMAN起動⇒VScode(テキストエディタ)起動、という順番で開いておこうと思います。
最終的に、POSTMANに入力したarrayが上手く反映されなかったので(途中までは上手くいっていたのですが!)次回はもう一度typoやPOSTMANでの間違いがないかチェックしてみるつもりです。
現在使用している教材と現在の状況:学習時間2時間
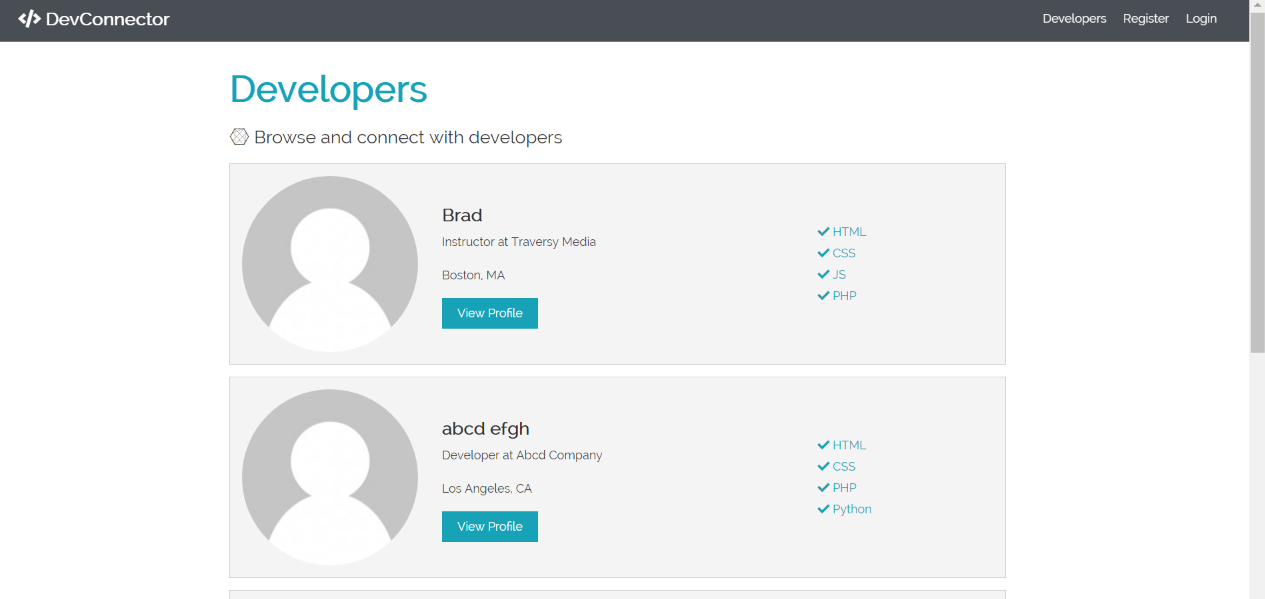
Udemy:MERN Stack Front To Back: Full Stack React, Redux & Node.js by Brad Traversy
Sec4: Profile API Routes
-Lec15 Creating the Profile Model
-Lec16 Get Current User Profile
-Lec17 Create& Update Profile Routes (只今途中)
進捗状況:23%
学習時間2時間
~本日は休みにしている教材~
Udemy:The Complete Web Developer: Zero to Mastery by Andrei Neagoie
進捗状況: 92%